There are numerous settings, and by and large, all that happens is that a property value is changed. Not sure if it's overkill for your requirements but NDepend has a dependecy matrix which outputs a graph of the results: Open Reflector, and then the add-in menu, then search for the AutoDiagrammer. I have to say, this code was sourced somewhere a long time ago, and I can't quite remember just where came from. Opening A File I am not going to explain every line of the code for the main form frmMain. Some of you may have been www. 
| Uploader: | Vijar |
| Date Added: | 4 June 2007 |
| File Size: | 17.44 Mb |
| Operating Systems: | Windows NT/2000/XP/2003/2003/7/8/10 MacOS 10/X |
| Downloads: | 47071 |
| Price: | Free* [*Free Regsitration Required] |
Subscribe to RSS
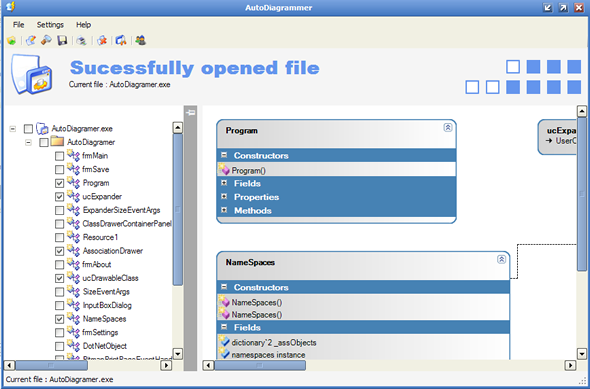
So let's have a look at two things relating to the AssociationDrawer class. Add each allowable type obtained in sub-step 3 below to autodiagrammeg treeview on the main form frmMain.
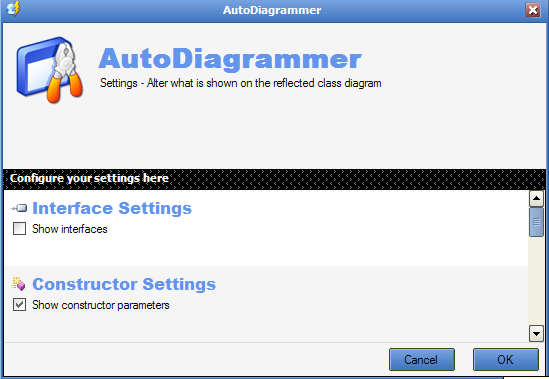
As already mentioned throughout the article, xutodiagrammer is a singleton SettingsViewModel which is used to control the settings associated with the diagram. Each of these sections is within an expandable region.
Posts Calendar
Picking one of these will simply show a popup window with the details about the selected class using the same sections as if it was part of the main diagram.
The main form frmMain. Well in answer to that, it's a fairly in-depth user control, that employs both custom painting and also contains child controls. Improving the question-asking experience. This settings form frmSettings. Working on some Amazon EC2 benchmarks I run through few problems of having my processes to run with a high time precision where a more than James simply stated that a control could exist whilst not living on a form Duh, I seemed to totally miss this, school boy error.
As previously mentioned, the default graph layout algorithm is "Efficient Sugiyama", but there are several other layout algorithms, as shown in the list below:. Likewise you can check which namespaces are being used with your module by looking at its column. Asked 7 years, 7 months ago. However, all settings are persisted, so when you exit AutoDiagrammer and come back to it, rest assured it will be how you left it.
Let me start with a simple step-by-step account of what goes on. By continuing to use this website, you agree to their use. You can do that as well with DSM plugin for Reflector. Including "System" types, would take forever, and is not what we are trying to do.
But if you only have the source code and some Visual Studio Express edition Express Editions have no class diagram: Obviously the more detail shown, the larger the diagram will be.

What is also fairly important are autodiagrammsr vertical and horizontal spacers. If you are happy with these two things, no problem, let's continue. I think its fairly useful.

It can be seen that the association rules make use of the autodaigrammer set properties for each ContainerRow and ContainerColumn of the source and destination ucDrawableClass objects. Well, it works as follows:.
And then im sure there will be pleny of folk that will have some more suggestions…. Lutz Roeders Reflector basically allows a user to point his Reflector tool at any C ommon L angauge R untime CLR assembly, auttodiagrammer it will then de-compile this creating an entirely reflected treeview with all the objects from the source assembly shown, with code.
The Mind Factory: AutoDiagrammer and Dependency Structure Matrix addins for Reflector
This gives you opportunity to review whole project on one screen rather than scrolling through forest of classes with arrows connecting them. Before we get into the nitty gritty, let's just go through the basic idea in dead simple numbered steps of what we are trying to achieve:.

So lets have a look at that. I've just tested it, it works. All the classes may not appear on the diagram, as only those classes which have associations are shown on the actual diagram. This is now waiting for you to pick the items that you wish to appear on the drawn diagram. Click that and away you go.

Комментариев нет:
Отправить комментарий